Font ölçekleme, web tasarımında metinlerin her ekran boyutunda mükemmel görünmesini sağlayan bir sanat ve bilim kombinasyonudur. İster büyük bir masaüstü ekranı, ister küçük bir mobil cihaz olsun, doğru font ölçeklemesi metinlerin hem okunabilirliğini hem de tasarımın estetik bütünlüğünü korur. Bu yazıda, font ölçekleme ile ilgili en güncel teknikleri ve pratik ipuçlarını keşfedeceksiniz. Fontların tasarımdaki rolünü nasıl geliştirebileceğinizi ve kullanıcı deneyimini nasıl artırabileceğinizi öğrenmek için yazımızı okumaya devam edin!
Font Ölçekleme Nedir?
Font ölçekleme, web tasarımında kullanılan metinlerin çeşitli ekran boyutları ve cihazlarda otomatik olarak ayarlanmasını sağlayan bir tekniktir. Kısacası, font ölçekleme metinlerin okunabilirliğini ve görünümünü cihazdan cihaza uyumlu hale getirmek için kullanılan bir yöntemdir. Bu süreçte, font boyutları genellikle orantılı olarak değiştirilir, böylece kullanıcı deneyimi her durumda optimum seviyede kalır. Örneğin, bir web sitesinde kullanılan başlık ve paragraf metinlerinin ekranın büyüklüğüne göre uygun şekilde küçülmesi veya büyümesi sağlanır.
Tipografik Hiyerarşi Standartları
Tipografik hiyerarşi, metin içindeki bilgilerin önem derecesine göre düzenlenmesi ve kullanıcıya doğru bir bilgi akışı sunulmasını sağlar. Bu hiyerarşi, kullanıcının gözünün metin üzerinde doğal bir yol izlemesine yardımcı olur ve sayfanın okunabilirliğini artırır. Doğru uygulanan tipografik hiyerarşi, web tasarımında kullanıcı deneyimini iyileştirirken içeriklerin daha etkili bir şekilde iletilmesini sağlar.
Başlık ve Alt Başlıklar
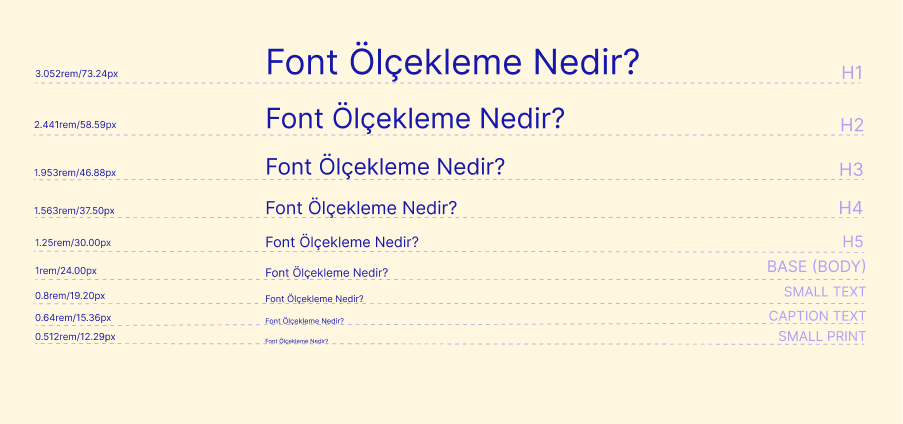
Başlıklar (H1, H2, H3, vb.), tipografik hiyerarşinin en belirgin öğeleridir. H1 başlığı, genellikle sayfanın ana başlığını temsil eder ve en büyük ve en dikkat çekici fontla yazılır. H2 ve H3 gibi alt başlıklar, hiyerarşideki daha düşük seviyeleri temsil eder ve boyut olarak daha küçük, ancak hala belirgin olmalıdır. Bu başlıklar arasında belirgin bir fark yaratmak, kullanıcıların sayfa boyunca gezinirken içeriğin yapısını kolayca kavramalarını sağlar.
Paragraflar ve Metin Blokları
Paragraflar, tipografik hiyerarşide başlıkların altında yer alır ve genellikle standart font boyutuyla yazılır. Paragrafların okunabilirliğini artırmak için satır aralığı (line-height) ve harf aralığı (letter-spacing) dikkatle ayarlanmalıdır. Paragraflar arasında yeterli boşluk bırakmak, metin blokları arasındaki ayrımı netleştirir ve sayfanın daha düzenli görünmesini sağlar.

Neden Önemlidir?
Modern web tasarımının vazgeçilmez bir parçasıdır çünkü kullanıcı deneyimini doğrudan etkiler. Farklı ekran boyutları ve çözünürlükleri göz önünde bulundurulduğunda, font ölçeklemenin birkaç önemli avantajı vardır:
- Okunabilirlik: Kullanıcıların metinleri rahatça okuyabilmesi, iyi bir web tasarımının temel ilkelerinden biridir. Font ölçekleme, metinlerin her cihazda uygun boyutta görünmesini sağlar, böylece kullanıcıların gözleri yorulmaz ve içeriği rahatça okuyabilirler.
- Estetik Bütünlük: Her ekran boyutunda tutarlı bir tasarım sağlamak, web sitesinin profesyonel ve estetik görünmesini destekler. Font ölçekleme, tasarımın her cihazda dengeli ve uyumlu kalmasına yardımcı olur.
- Kullanıcı Deneyimi: Responsive tasarımın bir parçası olarak, font ölçekleme kullanıcıların deneyimini iyileştirir. Her cihazda optimum görüntüleme koşulları sunarak, kullanıcıların web sitesinde geçirdiği zamanı artırır ve genel memnuniyeti yükseltir.
- Erişilebilirlik: Erişilebilirlik standartlarına uyum, tüm kullanıcılar için iyi bir deneyim sunar. Font ölçekleme, görme engelli veya zayıf görme yetisine sahip kullanıcılar için metinlerin uygun şekilde büyütülmesini sağlayarak erişilebilirliği artırır.
Bu nedenlerle, ölçekleme sadece bir tasarım tercihi değil, aynı zamanda kullanıcı deneyimini optimize eden kritik bir uygulamadır. Font boyutlarını doğru bir şekilde ayarlamak, hem estetik hem de fonksiyonel açıdan etkili bir web tasarımı yaratmanın anahtarıdır.
Responsive Tasarım ve Font Ölçekleme
Responsive tasarım, web sitelerinin ve uygulamaların çeşitli cihazlar ve ekran boyutlarına uyum sağlamak için kullanılan bir yaklaşımdır. Bu tasarım yöntemi, web sayfalarının her tür ekran çözünürlüğünde ve cihazda optimal şekilde görünmesini sağlar. Responsive tasarımın temel prensibi, içeriğin ve düzenin ekran boyutuna göre dinamik olarak ayarlanabilmesidir. Bu, hem masaüstü bilgisayarlarda hem de mobil cihazlarda kullanıcı deneyimini tutarlı ve rahat hale getirir. CSS medya sorguları ve esnek grid sistemleri kullanılarak gerçekleştirilen bu uyum, kullanıcıların cihazlarına göre en uygun görünümü ve işlevi sunar.
Responsive Tasarımdaki Rolü
Font ölçekleme, responsive tasarımın önemli bir parçasıdır ve metinlerin farklı ekran boyutlarında düzgün görünmesini sağlar. İşte font ölçeklemenin responsive tasarımdaki rolü:
- Ekran Boyutuna Uyum: Responsive tasarımda, farklı ekran boyutları için metinlerin uygun şekilde ölçeklenmesi gerekir. Font ölçekleme, metinlerin ekranın genişliğine göre dinamik olarak ayarlanmasını sağlar, böylece metinler her cihazda okunabilir ve estetik açıdan dengeli kalır.
- Okunabilirlik ve Konfor: Küçük ekranlı cihazlarda metinler genellikle küçülürken, büyük ekranlarda daha geniş bir alan kaplar. Font ölçekleme, metinlerin her ekran boyutunda uygun bir okunabilirlik sağlar, böylece kullanıcılar metinleri rahatça okuyabilir ve göz yorgunluğu yaşamaz.
- Tasarımın Tutarlılığı: Responsive tasarımda font ölçekleme, tasarımın her cihazda tutarlı kalmasını sağlar. Fontların ekran boyutuna göre doğru şekilde ölçeklenmesi, web sitesinin profesyonel ve bütünlüklü bir görünüm sunmasına yardımcı olur.
- Esnek Düzenler: Font ölçekleme, responsive tasarımda esnek düzenlerin oluşturulmasına katkı sağlar. Metin boyutlarının dinamik olarak ayarlanması, içeriğin düzeninin ve hizalamasının her cihazda düzgün görünmesini sağlar, böylece kullanıcı deneyimini iyileştirir.
Font Ölçekleme Yöntemleri
CSS ile Font Ölçekleme
CSS, web tasarımında font ölçeklemenin en temel aracıdır. Font boyutlarını belirlemek ve ekran boyutuna göre dinamik olarak ayarlamak için çeşitli CSS özellikleri kullanılabilir. font-size özelliği, bir web sayfasındaki metinlerin boyutunu belirlemek için kullanılır ve farklı birimler kullanılarak ayarlanabilir. CSS ile ölçekleme, basit ve etkili bir yöntemdir, çünkü bu özellik tarayıcılar tarafından geniş çapta desteklenir ve her cihazda tutarlı sonuçlar sağlar. CSS'in güçlü yanı, tasarımcılara font boyutlarını çeşitli koşullara göre ayarlama esnekliği sunmasıdır, bu da kullanıcı deneyimini optimize etmeye yardımcı olur.
Viewport Units (vw, vh) Kullanımı
Viewport units (görünüm alanı birimleri), font ölçekleme için kullanılan modern ve esnek bir yöntemdir. vw (viewport width) ve vh (viewport height) birimleri, ekranın genişliğine ve yüksekliğine göre font boyutlarını belirlemek için kullanılır. Örneğin, 1vw ekranın genişliğinin %1'ine eşittir. Bu birimler, responsive tasarımda fontların dinamik olarak ayarlanmasını sağlar, böylece metinler her ekran boyutunda orantılı ve estetik görünür. Viewport units ile yapılan ölçekleme, özellikle tam ekran tasarımlarında ve büyük başlıklarda etkili bir sonuç verir, çünkü bu yöntem metinlerin ekran boyutuna göre otomatik olarak uyum sağlamasına olanak tanır.
Em ve Rem Birimlerinin Kullanımı
Em ve Rem birimleri, CSS ile font ölçeklemede kullanılan popüler birimlerdir ve özellikle esnek ve yeniden kullanılabilir tasarımlar oluşturmak için idealdir. Em, bir öğenin font boyutunu, ebeveyn öğesinin font boyutuna göre belirler. Örneğin, bir öğeye font-size: 2em; uygulandığında, bu, ebeveyn öğesinin font boyutunun iki katı olacaktır. Rem ise, kök öğenin (genellikle <html> etiketinin) font boyutuna göre ayarlanır, bu da tasarımın genel tutarlılığını sağlar.
Em ve Rem birimlerinin kullanımı, font ayarlarının kontrolünü tasarımcıya bırakırken, aynı zamanda responsive ve erişilebilir bir web deneyimi sunar. Rem birimi, tüm sayfada tutarlı bir ölçeklendirme sağladığı için özellikle tercih edilir. Bu birimler, tipografik hiyerarşinin korunmasına ve metinlerin tüm cihazlarda uygun şekilde ölçeklenmesine olanak tanır.
CSS Grid ve Flexbox ile Font Ölçekleme
CSS Grid ve Flexbox, modern web tasarımında esnek ve dinamik düzenler oluşturmak için kullanılan güçlü araçlardır. Bu teknolojiler, ölçekleme sürecinde önemli bir rol oynar. CSS Grid, sayfa içeriğini hücrelere ayırarak düzenli bir yapı sağlar ve bu hücrelerdeki font boyutlarını ekran genişliğine göre dinamik olarak ayarlayabilir. Flexbox ise, esnek kutu modeline dayanarak içeriklerin düzenlenmesine olanak tanır ve bu içeriklerin içindeki metinlerin boyutlarını farklı cihazlarda orantılı bir şekilde ölçekleyebilir. Her iki teknoloji de, responsive tasarımlar için ideal bir çözüm sunar ve fontların her cihazda mükemmel görünmesini sağlar. CSS Grid ve Flexbox ile yapıldığında, hem düzenlerin hem de metinlerin esnekliği artırılır, böylece kullanıcı deneyimi en üst düzeye çıkar.
JavaScript ile Dinamik Font Ayarları
JavaScript, web sayfalarında dinamik font ölçekleme yapmanın bir başka güçlü yöntemidir. JavaScript ile ekran boyutlarına, kullanıcı tercihine veya diğer dinamik koşullara göre font boyutlarını anlık olarak değiştirebilirsiniz. Örneğin, tarayıcının yeniden boyutlandırılması veya cihazın yataydan dikeye döndürülmesi gibi durumlarda, JavaScript kullanarak ölçekleme işlemi gerçekleştirebilir ve metinlerin okunabilirliğini her koşulda koruyabilirsiniz. JavaScript, ayrıca kullanıcı girişine dayalı olarak font boyutlarını artırma veya azaltma yeteneği sunar, bu da erişilebilirlik açısından büyük avantaj sağlar. Bu tür dinamik font ayarları, web sitelerinin her kullanıcı için daha kişiselleştirilmiş ve rahat bir okuma deneyimi sunmasına olanak tanır.
Font Ölçekleme ile SEO İlişkisi
Font Seçiminin SEO Üzerindeki Etkileri
Web sitelerinin hem kullanıcı deneyimi hem de SEO performansı üzerinde doğrudan etkili olan bir faktördür. Doğru font seçimi ve ölçeklemesi, sayfa hızı, mobil uyumluluk ve kullanıcı etkileşimi gibi SEO kriterlerini olumlu yönde etkileyebilir. Arama motorları, kullanıcıların sayfa üzerinde ne kadar süre vakit geçirdiğini ve içerikle nasıl etkileşime geçtiğini dikkate alır. Eğer font seçimi ve ölçekleme doğru yapılmazsa, ziyaretçiler metinleri okumakta zorlanabilir ve bu da yüksek hemen çıkma oranlarına yol açabilir. Hemen çıkma oranının artması, arama motorları tarafından olumsuz bir sinyal olarak algılanır ve bu durum, sıralamayı düşürebilir. Dolayısıyla, sadece estetik değil, aynı zamanda SEO performansı açısından da kritik bir rol oynar.
Okunabilirliği Artırmanın SEO’ya Katkısı
Okunabilirlik, web sitesinin genel kullanıcı deneyimini ve SEO performansını doğrudan etkileyen önemli bir faktördür. Font ölçekleme, metinlerin okunabilirliğini artırarak ziyaretçilerin sitede daha uzun süre kalmasını ve içeriği daha iyi anlamasını sağlar. Okunabilir metinler, kullanıcıların siteyle daha fazla etkileşimde bulunmasına, sayfa gezintisini artırmasına ve dönüşüm oranlarını yükseltmesine yardımcı olur. Bu tür olumlu kullanıcı davranışları, arama motorlarına sitenizin kaliteli ve kullanıcı dostu olduğunu gösterir.
Arama motorları, kullanıcıların bir sayfada ne kadar süre kaldığını ve ne kadar etkileşimde bulunduğunu izler. Okunabilirliği artırarak kullanıcıların sitede daha fazla vakit geçirmesini sağlamak, arama motorları tarafından olumlu bir sinyal olarak algılanır. Bu da, web sitenizin arama motoru sonuçlarındaki sıralamasını iyileştirebilir. Kısacası, font ölçekleme ile doğru bir şekilde sağlanan okunabilirlik, SEO stratejinizin başarısında önemli bir rol oynar.
Performans ve Font Ölçekleme
Web Performansına Etkisi
Web performansı üzerinde fontların doğru bir şekilde ölçeklenmesi önemli bir rol oynar. Sayfaların hızlı yüklenmesi, hem kullanıcı deneyimi hem de SEO açısından kritik öneme sahiptir. Büyük ve aşırı detaylı font dosyaları, sayfa performansını olumsuz etkileyebilir. Özellikle geniş ekranlı cihazlarda kullanılan fontlar optimize edilmezse, tarayıcıların bu fontları işleme süresi uzayabilir ve bu durum sayfa yükleme hızını yavaşlatabilir. Bu sürecin iyi yönetilmesi, sayfa hızını artırarak kullanıcı deneyimini iyileştirebilir.
Performans İyileştirme İçin Font Yönetimi
Performans iyileştirme açısından, yalnızca gerekli font dosyalarının yüklenmesi ve bu fontların ekran boyutlarına göre dinamik olarak ayarlanması önemlidir. Kullanılmayan font stillerini veya ağırlıklarını yüklemekten kaçınmak, sayfanın daha hızlı yüklenmesini sağlar. Web yazı tiplerinin önceden yüklenmesi ve fontların kritik render yoluna dahil edilmesi, sayfa içeriğinin kullanıcılara daha hızlı sunulmasını destekler. Bu tür bir optimizasyon, web sitenizin SEO performansına da olumlu katkı yapar.
Görsel Tasarımda Font Ölçekleme
Görsel Estetik Üzerindeki Etkileri
Web tasarımında görsel estetik, kullanılan fontların büyüklüğü ve oranları ile şekillenir. Doğru ölçekleme, metinlerin okunabilirliğini artırırken tasarımın estetik dengesini de korur. Özellikle büyük başlıklar ve metin blokları gibi unsurlar, ekran boyutuna göre uyarlanmalıdır. Bu şekilde, hem mobil hem de masaüstü kullanıcıları için tutarlı bir deneyim sunulabilir. Doğru uygulanmış bir ölçekleme, tipografinin dikkat çekici ve dengeli olmasını sağlayarak tasarımın genel estetiğine katkıda bulunur.
Tipografi ve Stil Uyumu
Tipografi, stil ve uyumun temel bileşenlerinden biridir. Farklı tipografi stillerinin bir araya getirilmesi, uyumlu ve estetik bir görünüm yaratmak için dikkatlice yönetilmelidir. Ölçekleme, bu sürecin önemli bir parçasıdır çünkü her bir fontun büyüklüğü ve oranları, sayfanın genel stiline uyum sağlamalıdır. Uyumsuz fontlar veya yanlış ölçeklendirilmiş metinler, tasarımın profesyonellikten uzaklaşmasına neden olabilir. Doğru ölçeklendirme, farklı tipografi stillerinin dengeli bir şekilde kullanılmasını ve sayfanın genel stilinin korunmasını sağlar.
Font Ölçekleme İçin En İyi Uygulama Örnekleri
Font büyüklüğünün her cihazda ve ekran boyutunda uygun şekilde ayarlanması, web tasarımının önemli bir parçasıdır. İyi uygulama örnekleri, hem estetik hem de işlevsellik açısından kullanıcı deneyimini iyileştirmeye yardımcı olabilir. Bu bölümde, başarılı örnekler ve yaygın hatalardan kaçınma yolları ele alınacaktır.
Başarıyla Uygulanan Örnekler
- Responsive Web Siteleri: Büyük teknoloji firmalarının web siteleri, font ayarlarını her ekran boyutuna uyacak şekilde optimize eder. Google ve Apple gibi markalar, dinamik font boyutları kullanarak tüm cihazlarda tutarlı bir deneyim sunar.
- Mobil Uygulamalar: Sosyal medya platformları ve mobil uygulamalar, font boyutlarını ekran boyutuna göre ayarlamak için etkili stratejiler uygular. Bu uygulamalar, her cihazda okunabilirlik sağlayacak şekilde tasarlanmıştır.
- İçerik Ağırlıklı Siteler: Haber siteleri ve bloglar gibi içerik ağırlıklı web siteleri, okuyucuların her cihazda rahatça içerik tüketmesini sağlamak için uygun font ayarları kullanır. Örneğin, The New York Times gibi büyük yayıncılar, bu konuda başarılı uygulamalara sahiptir.
Tasarımda Hatalardan Kaçınma
- Standart Olmayan Birimler: Sabit birimler yerine esnek birimler kullanmak, tasarımın her ekran boyutunda uyumlu olmasını sağlar.
pxgibi sabit birimler, farklı ekranlarda sorun yaratabilirken,remveemgibi esnek birimler daha iyi sonuç verir. - Yetersiz Kontrast: Font ayarlarında kontrast eksikliği, okunabilirliği olumsuz etkileyebilir. Her ekran boyutunda metinlerin net görünmesi için yeterli kontrast sağlanmalıdır.
- Fazla Karmaşık Tipografi: Gereğinden fazla farklı font ve boyut kullanımı, tasarımda karmaşaya neden olabilir. Sınırlı sayıda font ve boyut kullanarak, tutarlılığı korumak ve başlıklar ile paragraflar arasında net bir hiyerarşi oluşturmak önemlidir.
- Kullanıcı Deneyimini Göz Ardı Etmek: Kullanıcı deneyimini ön planda tutarak yapılan font ayarları, sayfa üzerinde gezinmeyi ve metni okumayı kolaylaştırır. Kullanıcı odaklı bir yaklaşım, tasarımın başarısını artırır.
Sonuç olarak, font ölçekleme, web tasarımında hem estetik hem de fonksiyonellik açısından kritik bir rol oynar. İyi uygulamalar, kullanıcı deneyimini iyileştirirken, her ekran boyutunda ve cihazda tutarlı bir görünüm sağlar. Başarıyla uygulanan örnekler ve dikkat edilmesi gereken hatalar, etkili font ayarlarının nasıl yapılacağını gösterir. Kullanıcı odaklı bir yaklaşım ve uygun stratejiler ile, web sitenizdeki metinlerin her durumda okunabilir ve estetik olmasını sağlayabilirsiniz. Font ölçekleme, modern web tasarımının vazgeçilmez bir parçası olarak, kullanıcıların dijital deneyimlerini en üst düzeye çıkarmaya yardımcı olur.
İlginizi çeken diğer konular hakkında bilgi sahibi olmak için blog sayfamızı ziyaret edebilir, güncel ve doğru bilgilere ulaşabilirsiniz :)

