PageSpeed Insights, web sitelerinin dijital dünyada başarılı olmasının en önemli unsurlarından biridir. Ancak, bir web sitesinin yalnızca var olması yeterli değildir; hızlı, kullanıcı dostu ve optimize edilmiş olması da gerekir. İşte tam bu noktada, Google PageSpeed Insights devreye girer. Peki, PageSpeed Insights nedir ve nasıl kullanılır? Bu blogda bu soruların yanıtlarını bulacaksınız.
PageSpeed Insights Nedir?
PageSpeed Insights, Google tarafından geliştirilen ve web sitelerinin performansını derinlemesine analiz eden, kullanımı ücretsiz bir araçtır. Bu güçlü analiz aracı, hem masaüstü hem de mobil cihazlar için web sitelerinin hızını ve genel performansını ayrıntılı bir şekilde değerlendirir. Günümüzün dijital dünyasında, web sitesi hızının kullanıcı deneyimi ve arama motoru optimizasyonu (SEO) üzerindeki kritik etkisi göz önüne alındığında, PageSpeed Insights'ın önemi daha da artmaktadır.
Bu araç, web sitelerinin hızını ve performansını etkileyen faktörleri titizlikle analiz eder. İlk içeriğin ne kadar hızlı yüklendiğinden, sayfa içi öğelerin tam olarak ne zaman göründüğüne kadar her detayı göz önünde bulundurur. Ayrıca, performansı artırmak için hangi alanlarda iyileştirme yapılabileceğine dair somut ve uygulanabilir öneriler sunar. Örneğin, görüntü optimizasyonu, tarayıcı önbelleklemesi, JavaScript ve CSS düzenlemeleri gibi konularda kapsamlı tavsiyeler verir.
Kısacası, web sitesi sahiplerine, geliştiricilere ve dijital pazarlamacılara, sitelerinin hızını ve performansını en üst düzeye çıkarmak için gerekli olan tüm bilgileri ve araçları sağlar. Bu sayede, hem kullanıcı memnuniyeti artırılır hem de SEO stratejilerinin etkinliği artırılarak arama motoru sıralamalarında daha üst sıralara çıkmak mümkün hale gelir.

PageSpeed Insights Nasıl Kullanılır?
PageSpeed Insights kullanmak, web sitenizin performansını artırmak için atacağınız ilk adımdır. Bu araç, kullanımı son derece basit ve anlaşılır bir şekilde tasarlanmıştır.
1. Adım: PageSpeed Insights'a Erişim
İlk adım olarak, herhangi bir web tarayıcısını açarak PageSpeed Insights web sitesine gidin. Ana sayfası, analiz yapmak için gerekli olan her şeyi içeren sade ve kullanıcı dostu bir arayüze sahiptir.
2. Adım: Web Sitesi URL'sini Girmek
Ana sayfada, analiz etmek istediğiniz web sitesinin URL'sini girebileceğiniz belirgin bir alan göreceksiniz. Bu alana, performansını ölçmek istediğiniz web sitesinin tam URL'sini yazın. URL'yi girdikten sonra, "Analiz Et" düğmesine tıklayarak süreci başlatabilirsiniz. Bu adım, web sitenizin hız ve performansını değerlendirmek için gerekli ilk adımdır.
3. Adım: Analiz Sonuçlarını İncelemek
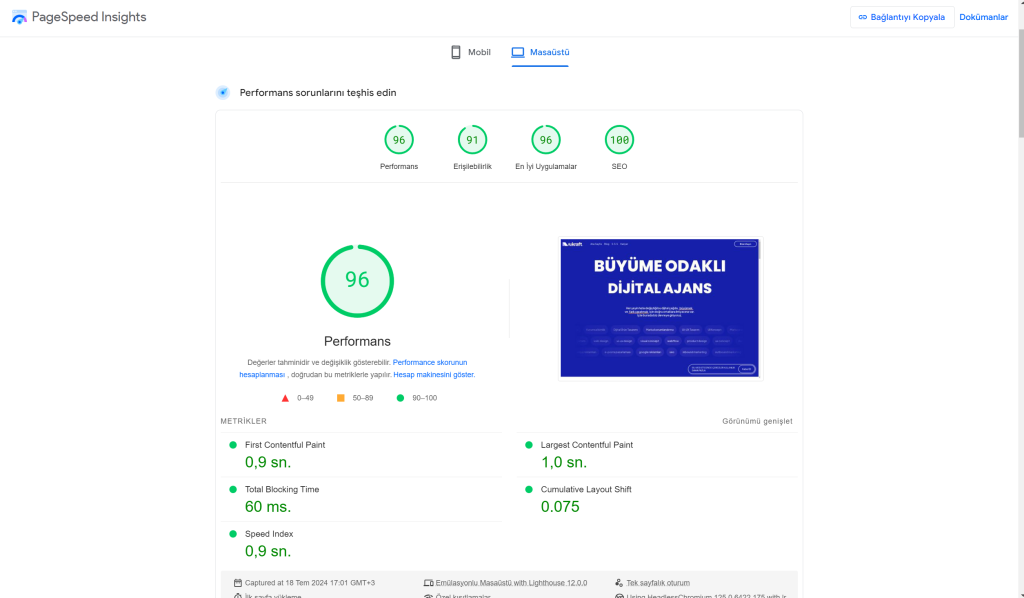
PageSpeed Insights, birkaç saniye içinde web sitenizi analiz etmeye başlayacak ve sonuçları size sunacaktır. Bu sonuçlar, web sitenizin performansını puanlayan bir genel değerlendirme ile birlikte gelir. 0-100 arasında bir puanlama sistemi kullanılır ve bu puan, web sitenizin ne kadar iyi performans gösterdiğini özetler. Genel değerlendirme dışında, daha ayrıntılı bir analiz de sunulur. Bu analizde, web sitenizin hızını ve performansını etkileyen faktörler tek tek ele alınır.
4. Adım: Masaüstü ve Mobil Performans Karşılaştırması
PageSpeed Insights, hem masaüstü hem de mobil cihazlar için ayrı performans değerlendirmeleri sunar. Bu ayrım, farklı cihaz türlerinde web sitenizin nasıl performans gösterdiğini anlamanızı sağlar. Mobil cihazlar için yapılan analiz, özellikle mobil kullanıcı deneyimini optimize etmek isteyenler için çok önemlidir. Her iki değerlendirme türü de web sitenizin genel performansını iyileştirmek için önemli ipuçları sunar.
5. Adım: Performans Metriklerini Anlamak
PageSpeed Insights, çeşitli performans metriklerini değerlendirir. Bu metrikler arasında şunlar bulunur:
- Performans Metrikleri
- First Contentful Paint (FCP - İlk İçerik Boyama)
- Largest Contentful Paint (LCP - En Büyük İçerik Boyama)
- Cumulative Layout Shift (CLS - Toplam Düzen Değişimi)
- Total Blocking Time (TBT - Toplam Engelleyici Süre)
- Time to Interactive (TTI - Etkileşim için Zaman)
First Contentful Paint (FCP - İlk İçerik Boyama)
First Contentful Paint (FCP), web sayfanızın tarayıcı ekranında ilk içeriğin ne zaman görünmeye başladığını belirten bir performans metriğidir. Bu metrik, kullanıcıların sayfa yüklenmesinin başladığını fark etmelerini sağlar ve kullanıcı deneyimini iyileştirmeye yardımcı olur. Kullanıcılar genellikle web sayfalarının ne kadar hızlı yüklendiğine önem verirler; bu nedenle hızlı bir FCP süresi, kullanıcı memnuniyetini artırabilir ve terk oranlarını azaltabilir. FCP sürelerini iyileştirmek için görselleri optimize etmek, kritik CSS'leri önceliklendirmek ve tarayıcı önbelleklemesi gibi teknikleri uygulamak önemlidir.
Largest Contentful Paint (LCP - En Büyük İçerik Boyama)
Largest Contentful Paint (LCP), web sayfanızdaki en büyük içeriğin (genellikle ana görsel veya metin bloğu) tarayıcı ekranında tamamen göründüğü zamanı belirten bir performans metriğidir. Bu metrik, kullanıcıların ana içeriği görebilmesi için geçen süreyi ölçer ve sayfa yükleme hızını değerlendirir. Hızlı bir LCP süresi, kullanıcı deneyimini iyileştirir ve sayfa etkileşimlerini hızlandırır. LCP sürelerini azaltmak için resimlerin sıkıştırılması, kritik CSS'nin optimize edilmesi ve web sunucunuzun hızlandırılması gibi adımlar atılabilir.
Cumulative Layout Shift (CLS - Toplam Düzen Değişimi)
Cumulative Layout Shift (CLS), web sayfanızın yüklenirken kullanıcı arayüzünde ne kadar fazla düzen değişimi yaşandığını ölçen bir performans metriğidir. Bu metrik, beklenmedik düzen değişikliklerinin kullanıcı deneyimini nasıl etkilediğini gösterir. Yüklenirken sayfa içeriği kaydıkça veya yeniden düzenlendikçe kullanıcılar yanlışlıkla yanlış yerlere tıklamalarına veya beklenmedik etkileşimlere maruz kalabilirler. Düşük CLS skorları, daha kararlı bir kullanıcı deneyimi sağlar. CLS sürelerini iyileştirmek için elementlerin rezerve edilmiş boyutları kullanmak, animasyonlar veya reklamlar gibi içeriklerin beklenmedik şekilde hareket etmesini önlemek için çalışmak önemlidir.
Total Blocking Time (TBT - Toplam Engelleyici Süre)
Total Blocking Time (TBT), web sayfanızın yüklenirken kullanıcı etkileşimlerini engelleyen toplam süreyi ölçen bir performans metriğidir. Bu süre, tarayıcının JavaScript dosyalarını yüklerken veya işlerken kullanıcı etkileşimlerini ne kadar süreyle bloke ettiğini gösterir. Kullanıcılar, web sayfanızı kullanırken sayfanın tepki vermesini beklerler; bu nedenle düşük bir TBT süresi, daha iyi bir kullanıcı deneyimi sağlar. TBT sürelerini azaltmak için gereksiz JavaScript dosyalarını minimize etmek, kritik yüklemeleri önceliklendirmek ve verimli kodlama teknikleri kullanmak önemlidir.
Time to Interactive (TTI - Etkileşim için Zaman)
Time to Interactive (TTI), web sayfanızın tamamen yüklenip kullanıcı etkileşimlerine hazır hale gelene kadar geçen süreyi belirten bir performans metriğidir. Bu metrik, kullanıcıların web sayfanızla etkileşime geçmeye başlayabileceği zamanı gösterir. Kullanıcılar, sayfanın hızlı bir şekilde etkileşimli hale gelmesini beklerler; bu nedenle düşük bir TTI süresi, daha iyi bir kullanıcı deneyimi sağlar ve terk oranlarını azaltır. TTI sürelerini iyileştirmek için tarayıcı önbellekleme kullanmak, kritik dosyaları sıkıştırmak ve veri sıkıştırma algoritmaları kullanmak gibi teknikleri uygulamak önemlidir.
Bu metrikler, web sitenizin hızlı yükleme, düzenlilik ve kullanıcı dostu bir deneyim sunma kabiliyetini değerlendiren önemli ölçütlerdir. PageSpeed Insights, bu metrikleri kullanarak her bir faktör için ayrı puanlar verir ve genellikle 0 ila 100 arasında bir toplam performans puanı hesaplar. Bu puanlar, web sitenizin ne kadar iyi performans gösterdiğini ölçmenize ve geliştirmenize yardımcı olur. İşte bu puan aralığının genel olarak ifade ettiği anlamlar:
0-49: Bu aralık, web sitenizin performansının zayıf olduğunu gösterir. Sayfa yükleme süreleri çok uzun olabilir, kullanıcı deneyimi düşüktür ve arama motoru optimizasyonu (SEO) için dezavantajlıdır.
50-89: Bu aralık, web sitenizin orta derecede iyi performans gösterdiğini gösterir. Ancak, iyileştirme gerektiren alanlar bulunabilir. Kullanıcı deneyimini artırmak ve SEO için daha fazla çalışma yapılabilir.
90-100: Bu aralık, web sitenizin mükemmel performans gösterdiğini gösterir. Sayfa yükleme süreleri hızlıdır, kullanıcı deneyimi yüksektir ve SEO açısından avantajlıdır. Ancak, her zaman daha fazla iyileştirme yapılabilir.
6. Adım: İyileştirme Önerilerini Uygulamak
PageSpeed Insights, web sitenizin performansını artırmak için somut ve uygulanabilir önerilerde bulunur. Bu öneriler arasında şunlar yer alabilir:
Görüntü Optimizasyonu: Görseller, web sayfanızın yüklenme süresini önemli ölçüde etkileyebilir. Görselleri sıkıştırarak ve doğru formatta kullanarak yükleme sürelerini önemli ölçüde azaltabilirsiniz. Büyük dosya boyutları, web sayfanızın yavaş yüklenmesine ve kullanıcı deneyiminin olumsuz etkilenmesine neden olabilir. Görsellerin boyutlarını küçültmek, dosya boyutlarını azaltırken kaliteyi korumanıza olanak tanır. Ayrıca, modern görsel formatlarını kullanmak da önemlidir. Örneğin, JPEG ve WebP gibi formatlar, yüksek kaliteli görseller sunarken dosya boyutlarını minimize etmeye yardımcı olabilir. Bu optimizasyon teknikleri, kullanıcıların web sitenizdeki görselleri hızlı bir şekilde yükleyip görüntülemesine olanak tanır, bu da genel kullanıcı deneyimini iyileştirir ve web sitenizin performansını artırır.
Tarayıcı Önbellekleme: Web sitenizin performansını artırmak için kullanılan etkili bir yöntemdir. Bu teknik, kullanıcıların web sitenizi tekrar ziyaret ettiğinde, sık kullanılan dosyaların (CSS, JavaScript, görseller vb.) tarayıcılarına yeniden indirilmesini önler. Böylece, sayfa yükleme süreleri önemli ölçüde azalır, özellikle tekrar ziyaretlerde. Kullanıcılar daha hızlı erişim sağlar ve sayfa içeriği anında görüntülenir, bu da kullanıcı memnuniyetini artırır ve web sitenizin performansını iyileştirir.
JavaScript ve CSS Optimizasyonu: Gereksiz JavaScript ve CSS dosyalarını azaltarak ve kritik olmayan komut dosyalarının yüklenmesini erteleme stratejileriyle, web sitenizin yükleme sürelerini önemli ölçüde kısaltabilirsiniz.
Sunucu Yanıt Süresini Azaltma: Web hosting sağlayıcınızı veya sunucunuzu yükseltin. Daha hızlı bir sunucu kullanmak web sitenizin yanıt sürelerini önemli ölçüde azaltabilir. CDN (Content Delivery Network - İçerik Dağıtım Ağı) kullanarak dünya çapında ziyaretçilere daha hızlı yanıtlar sağlayın ve sunucu yükünü azaltın.
7. Adım: Sürekli İzleme ve İyileştirme
PageSpeed Insights, sadece bir kerelik kullanım için değil, sürekli izleme ve iyileştirme için de ideal bir araçtır. Web sitenizin performansını düzenli olarak kontrol ederek, yapılan değişikliklerin etkisini gözlemleyebilir ve sürekli iyileştirme yapabilirsiniz. Bu, hem kullanıcı memnuniyetini artırır hem de SEO stratejilerinizin başarısını sürekli kılar.
Sonuç
Özetle, PageSpeed Insights, web sitenizin hızını ve performansını analiz etmek ve iyileştirmek için kullanabileceğiniz en etkili araçlardan biridir. Kullanımı kolay arayüzü ve detaylı analizleri sayesinde, web sitenizin performansını en üst düzeye çıkarmak için gereken tüm bilgileri sağlar. Bu aracı düzenli olarak kullanarak, web sitenizin hızını optimize edebilir, kullanıcı deneyimini artırabilir ve SEO stratejilerinizi güçlendirebilirsiniz. Web sitenizin hızını ve performansını iyileştirmek, dijital dünyada başarıya giden yolda önemli bir adımdır.
Daha fazlası için blog sayfamızı ziyaret edebilirsiniz.

